Bandung —
Bandung —
Panduan Cara Daftar Linkwithin >>> Panduan Cara Daftar Linkwithin sangat mudah dan gratis. Dengan Anda mendaftarkan diri email Anda disini, Anda berkesempatan dalam usaha mempercantik web/blog sobat. So, sangat direkomendasikan bagi Anda pemilik blog.
Preview Tampilan Default
Manfaat Daftar Linkwithin
Bagi blogger, manfaat mendaftarkan ke linkwithin untuk membuat related artikel (artikel terkait) otomatis beserta thumbnail (gambar) di setiap postingan blog. Nah settingan ini bisa di akali agar widget muncul bersamaan di halaman utama dan single posting atau hanya muncul di single posting.
Panduan Cara Daftar Linkwithin
1. Menuju ke situs linkwithin klik disini2. Isi kolom yang tersedia, diantaranya:
- Email : (isi email Anda)
- Blog Link : (isi url blog Anda)
- Platform : (isi sesuai jenis blog Anda). Pilihannya ada Blogger, Wordpress (self-hosted), TypePad, dan Other
- Width : (isi angka sesuai tampilan thumbnail yang Anda inginkan). Minimal 3 dan maksimalnya di batasi sampai 5.
- Tombol Checklis : (khusus bagi template blog yang gelap)
3. Setelah semua data sudah terisi, klik tombol "Get widget!" yang berwarna biru
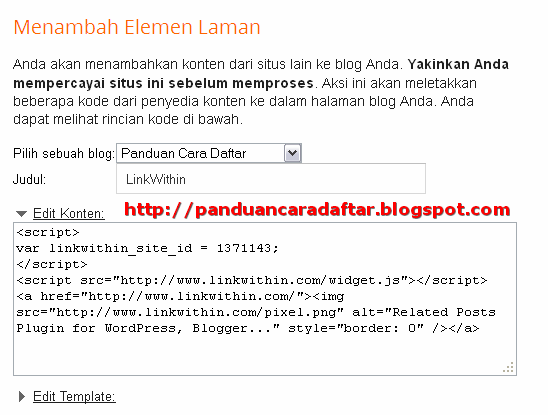
4. Selanjutnya akan muncul tampilan cara panduan menginstal widget ini ke dalam blog Anda yang panduannya dari LinkWithin sendiri. Langsung saja sobat klik link Instal Widget maka tampilannya akan seperti gambar berikut. Jika Anda memiliki lebih dari satu blog maka Anda harus memilih blog mana yang harus Anda pasang widget LinkWithin ini. Jika sudah cocok klik "menambah widget" yang berwarna biru dan letaknya di bawah. Maka script otomatis langsung tersimpan ke dalam blog Anda dan sudah bisa di gunakan. Mudah bukan!
: Setiap penambahan LinkWithin ini akan muncul pada rancangan blog Anda di sebelah bawah Posting Blog (Anda dapat mengetahui setelah buka rancangan blog Anda). Saran dari LinkWithin, untuk mengoptimalkan fungsi script related post with thumbnail ini Anda taruh di sidebar maupun footer (yang jelas selain di bawah Posting Blog).
Nah bagaimana Panduan Cara Daftar Linkwithin ini? mudah bukan. Sekarang kita berlanjut ke tutorial cara memodifikasi LinkWithin ini agar blog Anda terlihat keren, elegan dan tampak profesional.
Cara Memodifikasi LinkWithin pada Blogger atau Blogspot
1. Cara Mengganti tulisan You might also like:
2. Cara Menghilangkan link tulisan LinkWithin di pojok kanan bawah
3. Cara Menampilkan LinkWithin hanya di Single Posting
Cara Mengganti tulisan You might also like:
Secara default, tampilan LinkWithin di blog nantinya akan bertuliskan "You might also like:". lihat gambar di bawah ini yang saya tandai dengan text background color berwarna abu-abu.
Bandingkan dengan gambar di bawah ini yang sudah dimodifikasi. Perbedaannya jelas bukan? bagaimana cara mengganti tulisan "You might also like:"? berikut ulasannya.
1. Buka Rancangan - Edit Html
2. Cari kode ]]></b:skin>
3. Anda taruh kode berikut tepat di bawah kode ]]></b:skin>
Kodenya
<script>linkwithin_text='Pelanggan kami juga menyukai:'</script>Ganti tulisan Pelanggan kami juga menyukai: dengan tulisan yang Anda sukai.
Cara Menghilangkan link tulisan LinkWithin di pojok kanan bawah
1. Taruh kode ini di atas ]]></b:skin>
Kodenya
a#linkwithin_logolink_0 b {display:none; visibility:hidden;height:0; overflow:hidden;}Cara Menampilkan LinkWithin hanya di Single Posting
1. Cari kode </body>
2. Letakkan kode berikut di atas kode </body>
Kodenya
<b:if cond='data:blog.pageType == "item"'>Nah demikian Panduan Cara Daftar Linkwithin, semoga panduan ini bermanfaat.
code script LinkWithin
</b:if>